投稿日: 2024年5月1日
最終更新日: 2024年5月4日
就活をしていると職務経歴書が必要になる場面に遭遇します。
簡単に職務経歴書を作れるWebサービスを利用するのも手ですが、自分の知的好奇心や技術力をアピールできるものを作りたいと思う方も多いのではないでしょうか?今回は、「ITエンジニアにやさしい職務経歴書」をテーマにマークダウンで職務経歴書を作る方法を解説していきます。
準備するもの
- VSCode
- vscode-pdf
- pnpmなどのNode.jsのパッケージ管理システム
- 好きなCSSフレームワーク
- 何を使ったらいいか分からない方にはClassless CSSフレームワークをおすすめします
セットアップ
プロジェクトディレクトリを作ります。
mkdir ~/resume-example
cd ~/resume-exampleNode.jsのプロジェクトを初期化します。
pnpm initmd-to-pdfをインストールします。
pnpm i -D md-to-pdf職務経歴書として使うマークダウンファイルを作ります。
動作するかテストするために適当な文字列を書き込んでおきましょう。
echo '# Hello, World!' > resume.mdマークダウンファイルからpdfファイルを生成してみます。
pnpm md-to-pdf resume.md例えば、resume.mdを引数として指定した場合はresume.pdfが生成されます。
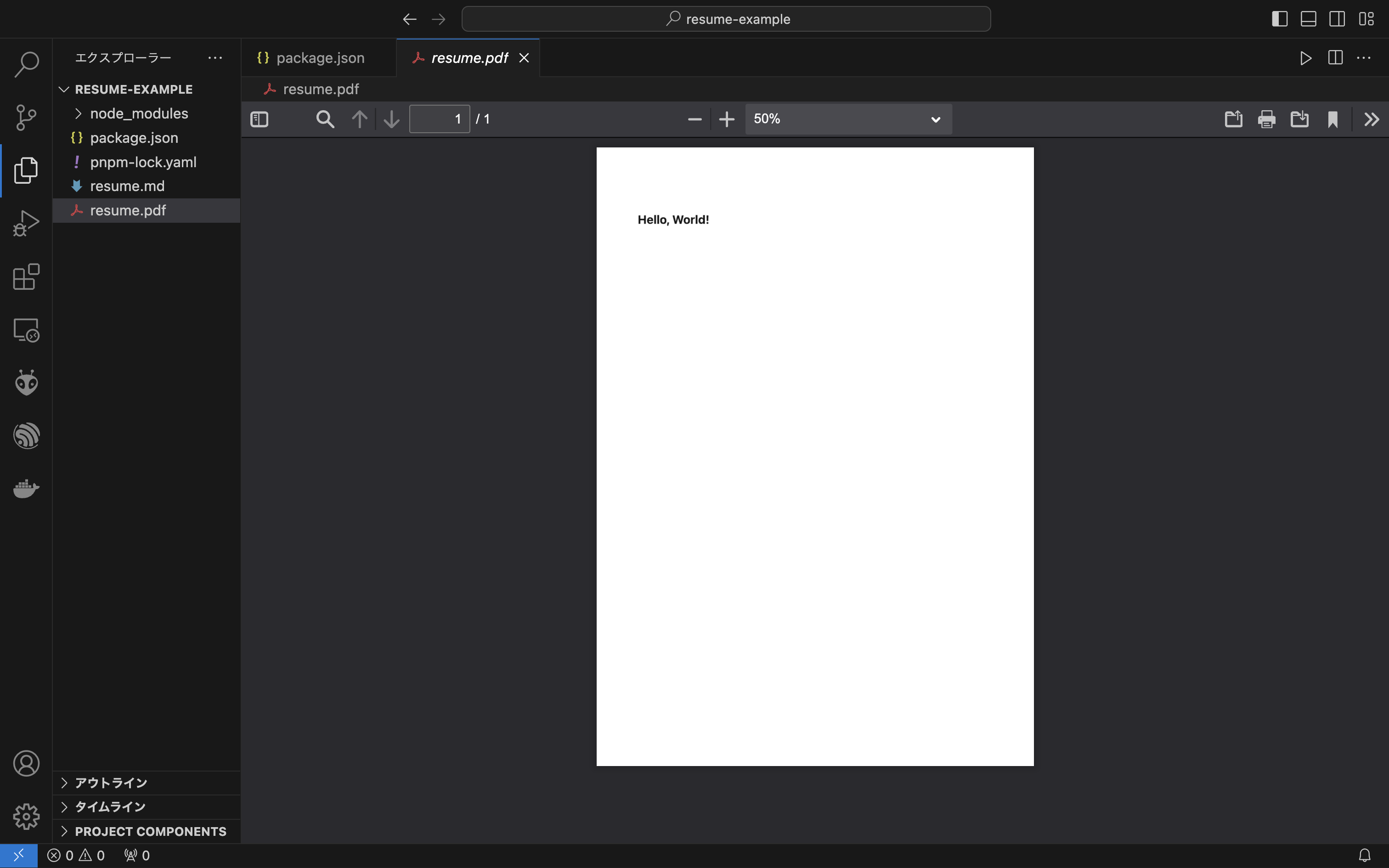
VSCodeを開いてresume.pdfの内容を見てみましょう。
code .
md-to-pdfに渡したマークダウンファイルの内容に基づいて、pdfファイルが出力されることが分かります。
動作確認ができたら、md-to-pdfのコマンドをパッケージマネージャーにスクリプトとして登録しましょう。スクリプトを登録することで、pdfファイルを生成するためにコマンドを入力する時間を削減できます。
package.jsonを開いて、"scripts"ブロックを以下の内容に変更します。
"scripts": {
"make-resume": "pnpm md-to-pdf resume.md"
},make-resumeスクリプトを追加すると、以下のコマンドでpdfファイルを生成できるようになります。
pnpm make-resumeスタイリング
レイアウトを作る
md-to-pdfにはフロントマターで指定できるオプションが用意されています。
一例として、出力されるpdfファイルのレイアウトを設定する方法を示します。
resume.mdを以下のように変更します。
---
pdf_options:
format: A4
margin: 20mm
---
# Hello, World!
This is a dummy text.
This is a dummy text.
This is a [link text](https://example.com/).
This is a dummy text.
This is a dummy text.
## Table
| Header 1 | Header 2 |
| ---- | ---- |
| Data 1 | Data 2 |
| Data 3 | Data 4 |
## Code
```
print('Hello, World!')
```
## List
- This is a dummy text.
- This is a dummy text.
- This is a dummy text.
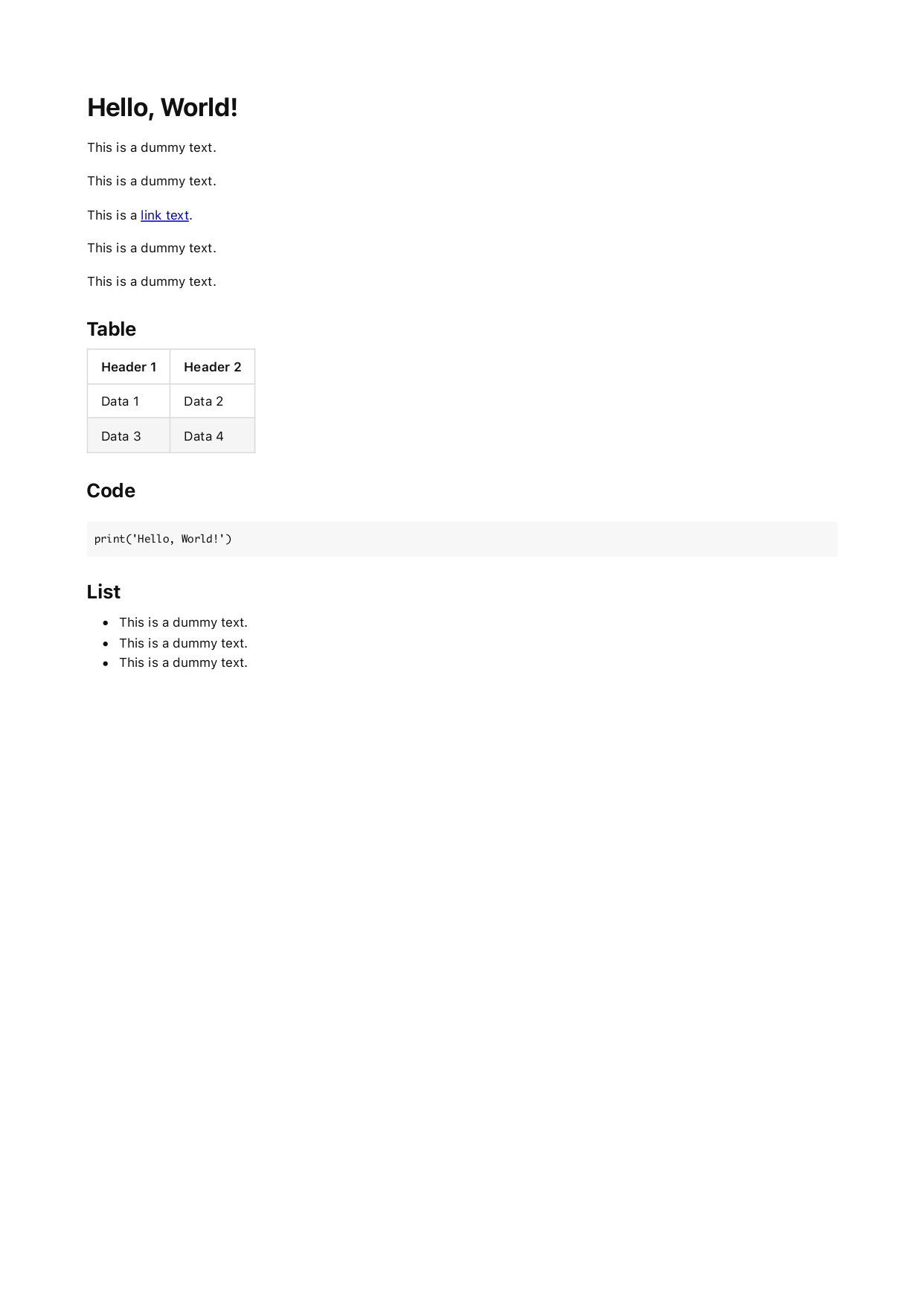
上記の例では、A4のページに上下左右20mmの余白が設けられます。
オプションの詳細はmd-to-pdfのREADMEを参照してください。
デザインを工夫する
今のままではデザインが味気ないですね。CSSフレームワークを使って見栄えを良くしましょう。
stylesheetオプションにCSSファイルのパスを指定することでCSSを読み込めます。
---
pdf_options:
format: A4
margin: 20mm
stylesheet:
- https://cdnjs.cloudflare.com/ajax/libs/picocss/2.0.6/pico.classless.indigo.min.css
---
# Hello, World!
This is a dummy text.
This is a dummy text.
This is a [link text](https://example.com/).
This is a dummy text.
This is a dummy text.
## Table
| Header 1 | Header 2 |
| ---- | ---- |
| Data 1 | Data 2 |
| Data 3 | Data 4 |
## Code
```
print('Hello, World!')
```
## List
- This is a dummy text.
- This is a dummy text.
- This is a dummy text.
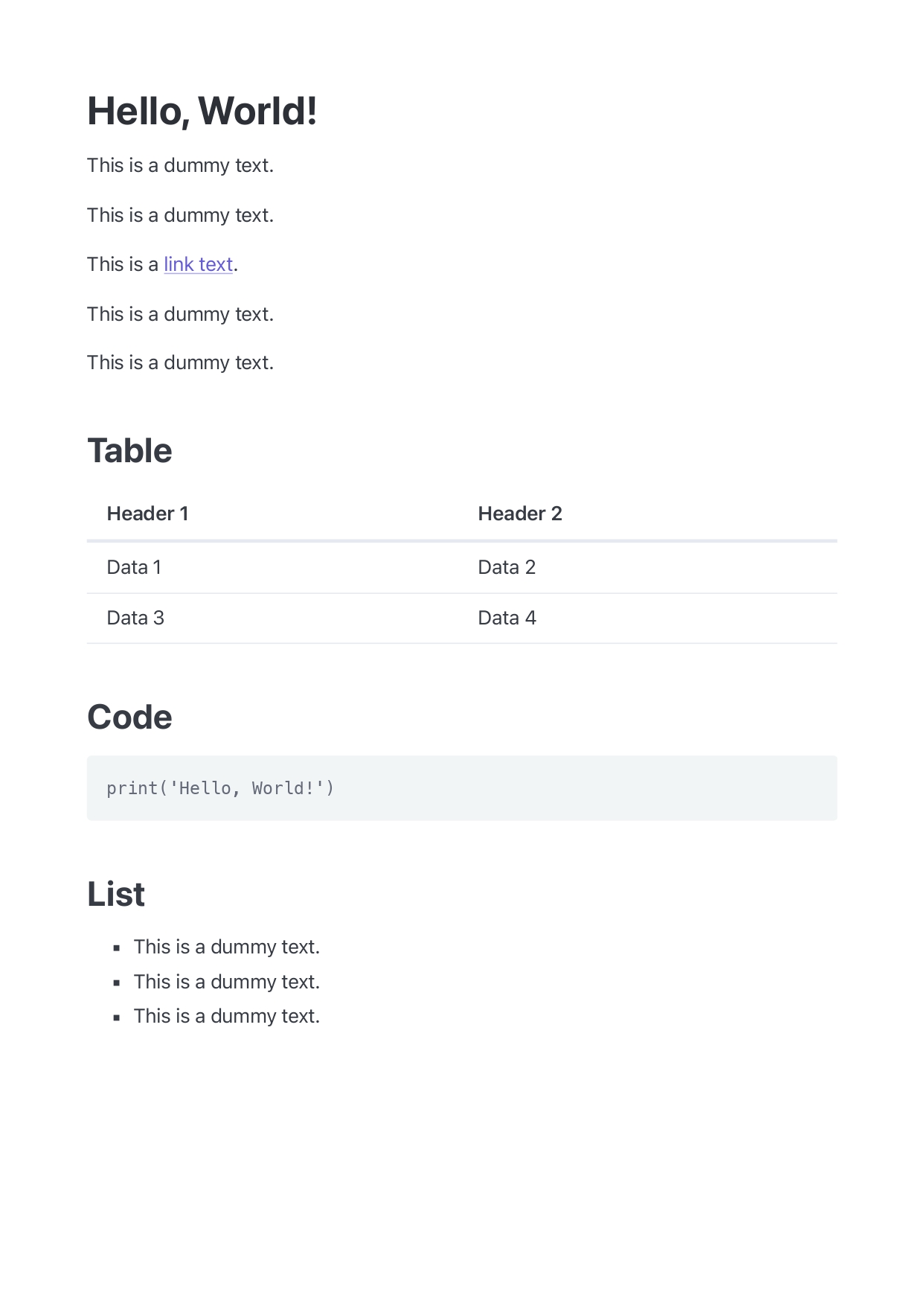
モダンなデザインになりました。
おわりに
マークダウンで作る職務経歴書の例をGitHubで公開しています。参考までにどうぞ。
